mirror of
https://github.com/luzhisheng/js_reverse.git
synced 2025-04-17 16:37:09 +08:00
知识点:字体反爬
解题思路
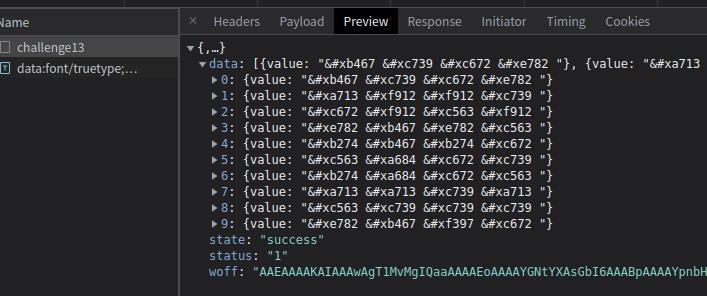
查看请求链接,Response返回地址中也是乱码
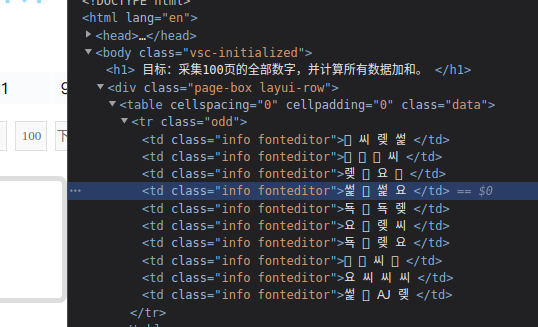
在审查元素会看到,采集的数字都是둧 윹 왲
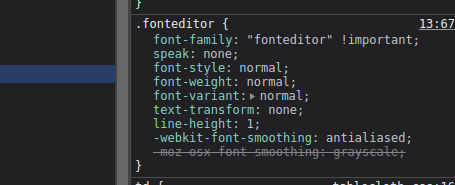
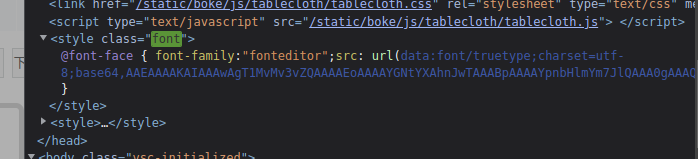
观察css部分会发现font-family: "fonteditor" !important;
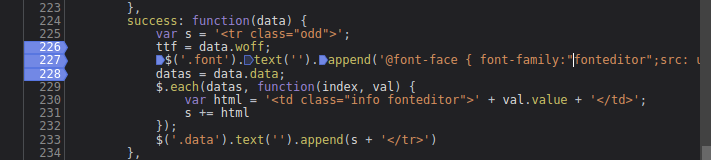
尝试全局搜索关键词fonteditor,发现字体生成代码
这里通过$('.font').text('')方法给style class=font设置css字体
字体加载格式
src: url(data:font/truetype;charset=utf-8;base64,+字符串)
接下来可以将字符串部分写入woff/ttf格式文件
import base64
with open('1.woff','wb') as f:
f.write( base64.b64decode(jsobject["woff"]) )
先将字体用在线编辑器打开https://font.qqe2.com/
再将字体转成xml格式
font = TTFont('./docs/aiding.woff')
font.saveXML('./docs/movie.xml')
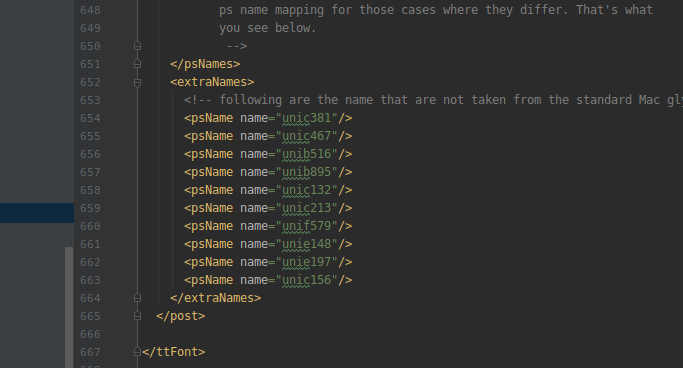
这里发现post节点中的extraNames.psName排序和显示的数字一一对应
<psName name="unic381"/> 排序 1
<psName name="unic467"/> 排序 2
<psName name="unib516"/> 排序 3
<psName name="unib895"/> 排序 4
<psName name="unic132"/> 排序 5
<psName name="unic213"/> 排序 6
<psName name="unif579"/> 排序 7
<psName name="unie148"/> 排序 8
<psName name="unie197"/> 排序 9
<psName name="unic156"/> 排序 10 就是 0
接下来就是编写代码问题了
参考学习
字体编辑器
http://font.qqe2.com/
Python | fontTools的使用
https://zhuanlan.zhihu.com/p/350807659
Python爬虫---刷新你的认知,字体反爬并没有那么简单
https://zhuanlan.zhihu.com/p/99497149